NEW SWARMS
How might we show users new content?
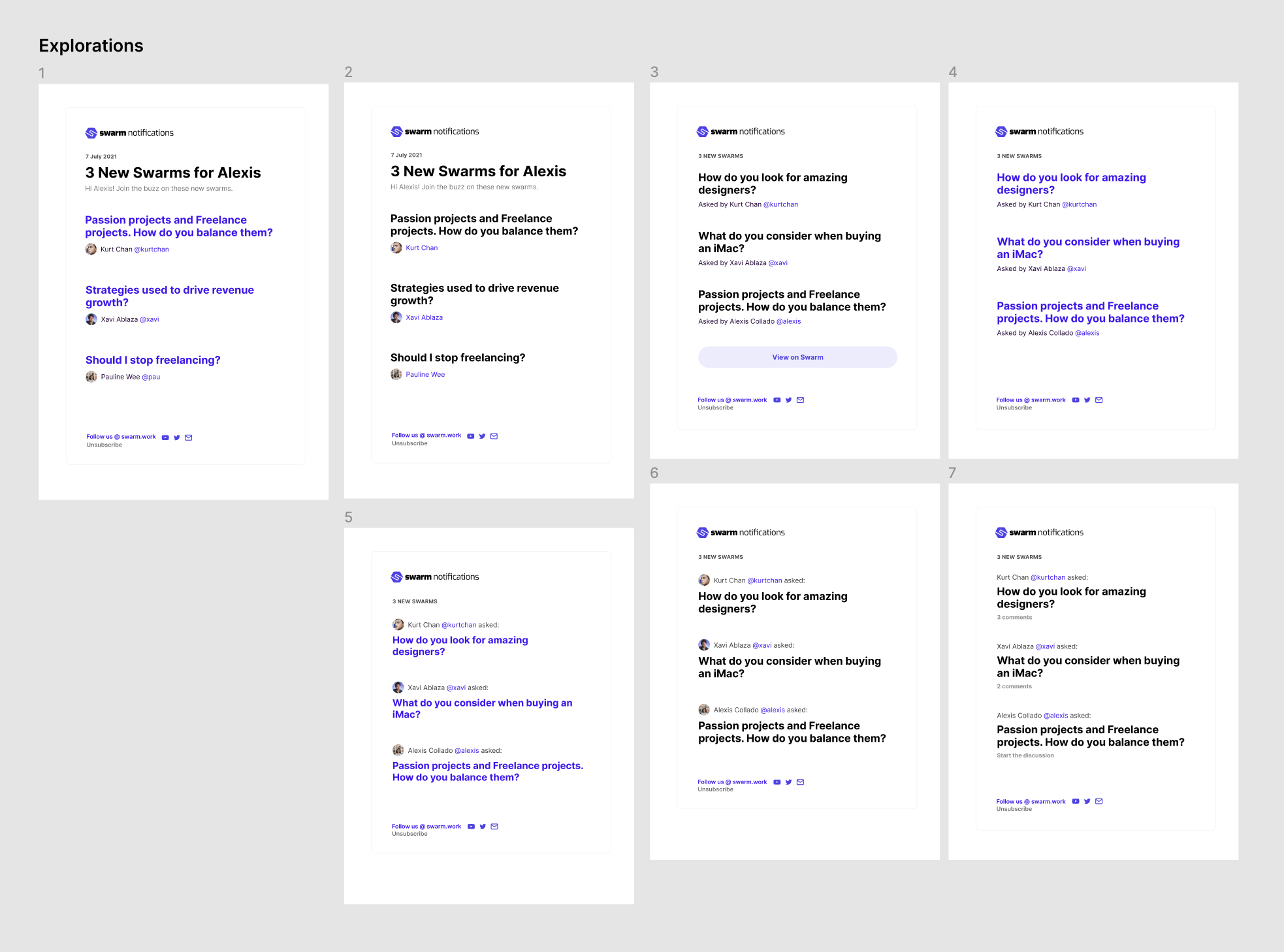
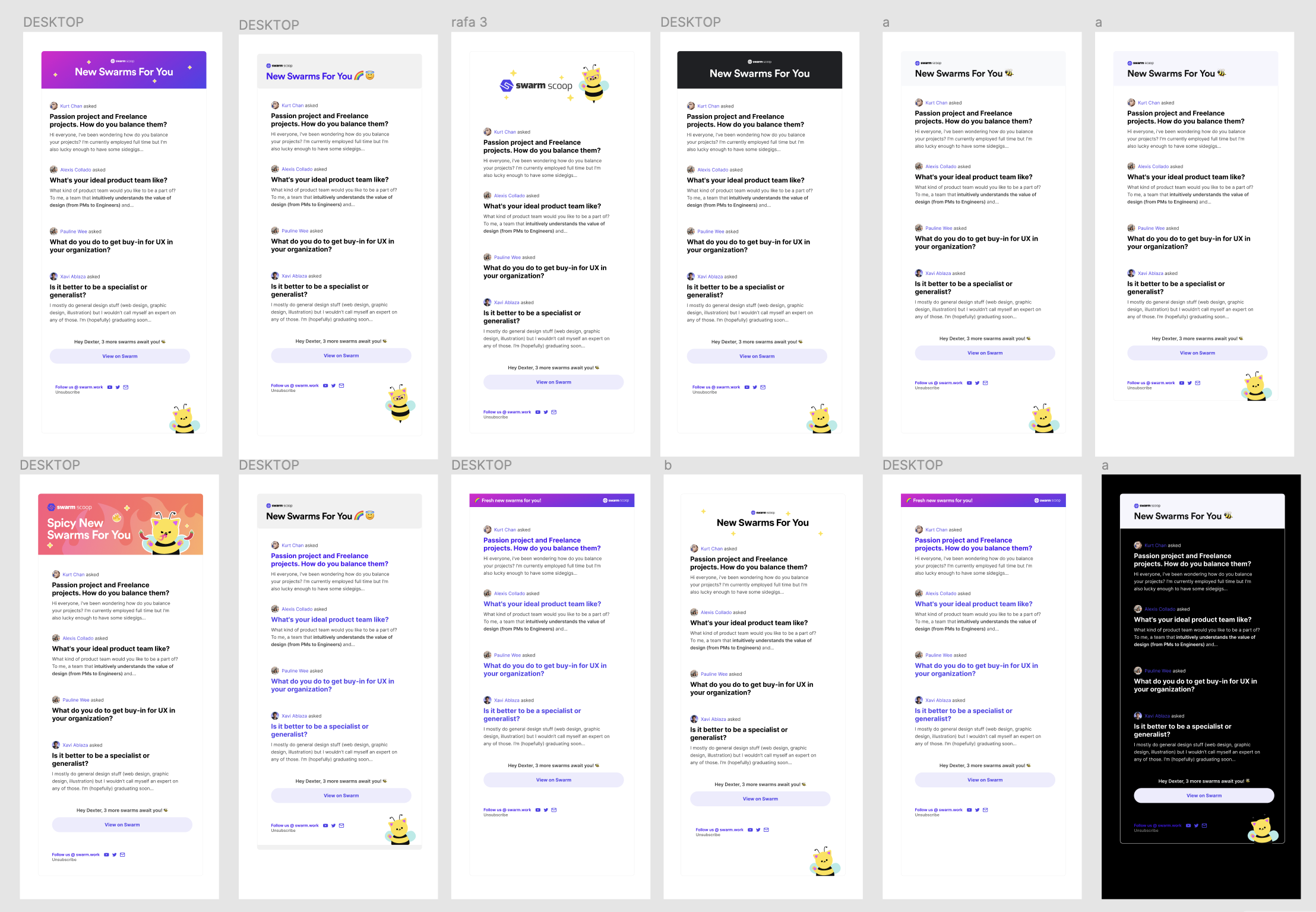
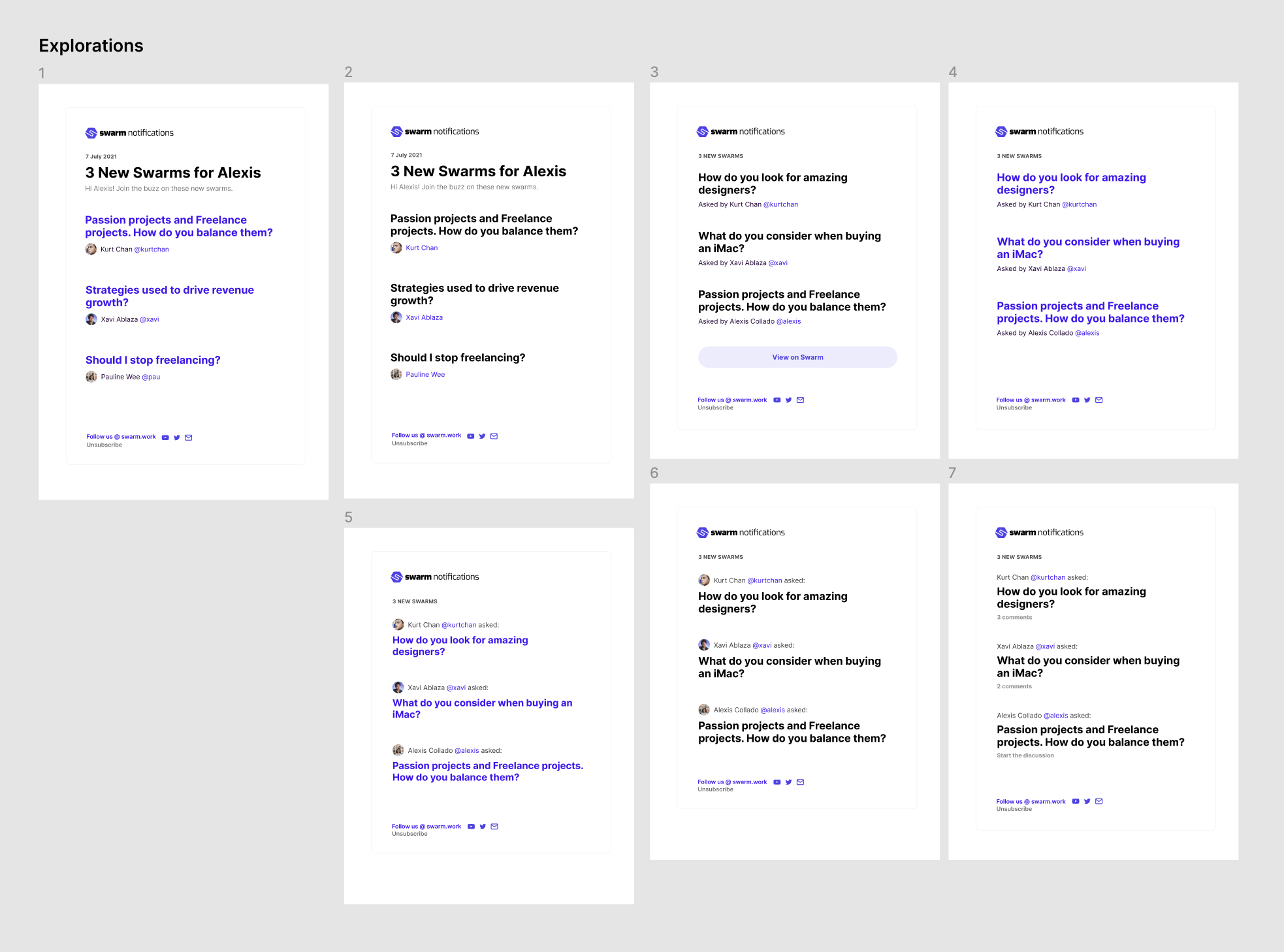
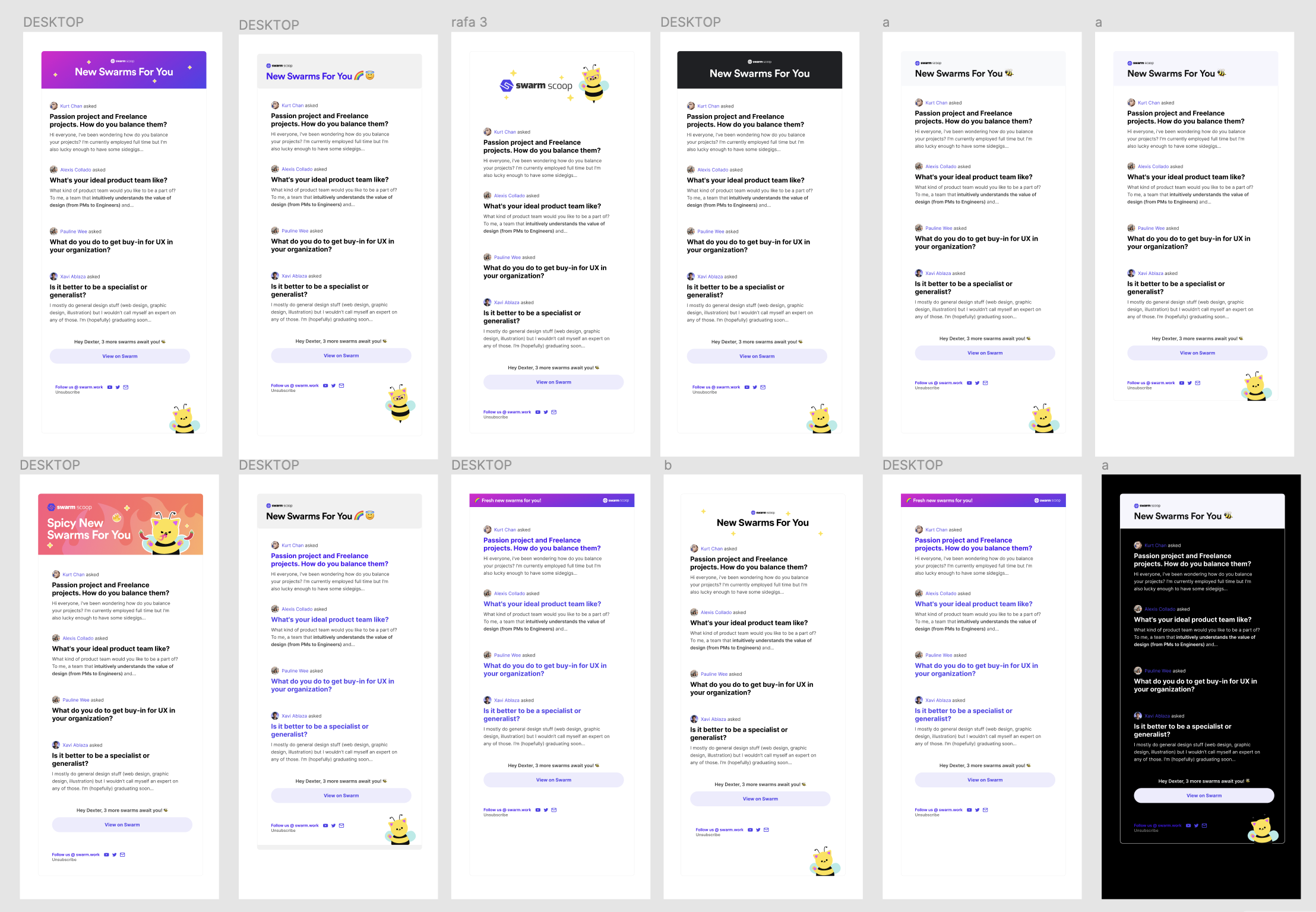
First, we created designs to notify users about new questions asked on-platform. I explored various colors, hierarchies, headers, and layouts, particularly the banner design.


After receiving feedback in design reviews, I decided on a simple layout that would direct users to the central Call to Action ("View on Swarm") and a banner that would adapt to both light and dark mode in emails.
I also called users by name, added our little Catbee mascot, and highlighted the profile photos of Swarm authors in order to make the email feel more human and friendly.