DESIGNER 2 DEVELOPER
Bringing things to Webflow
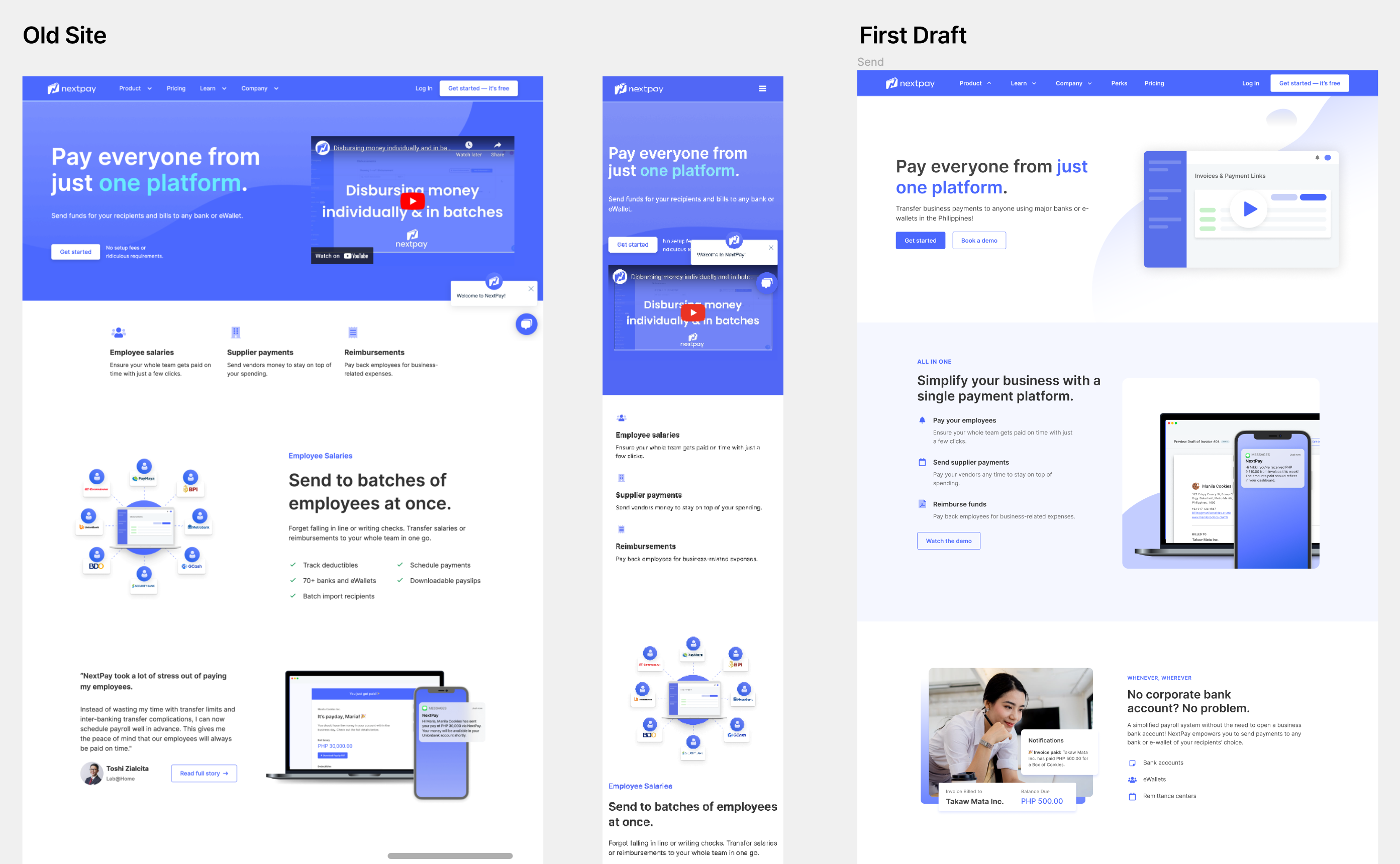
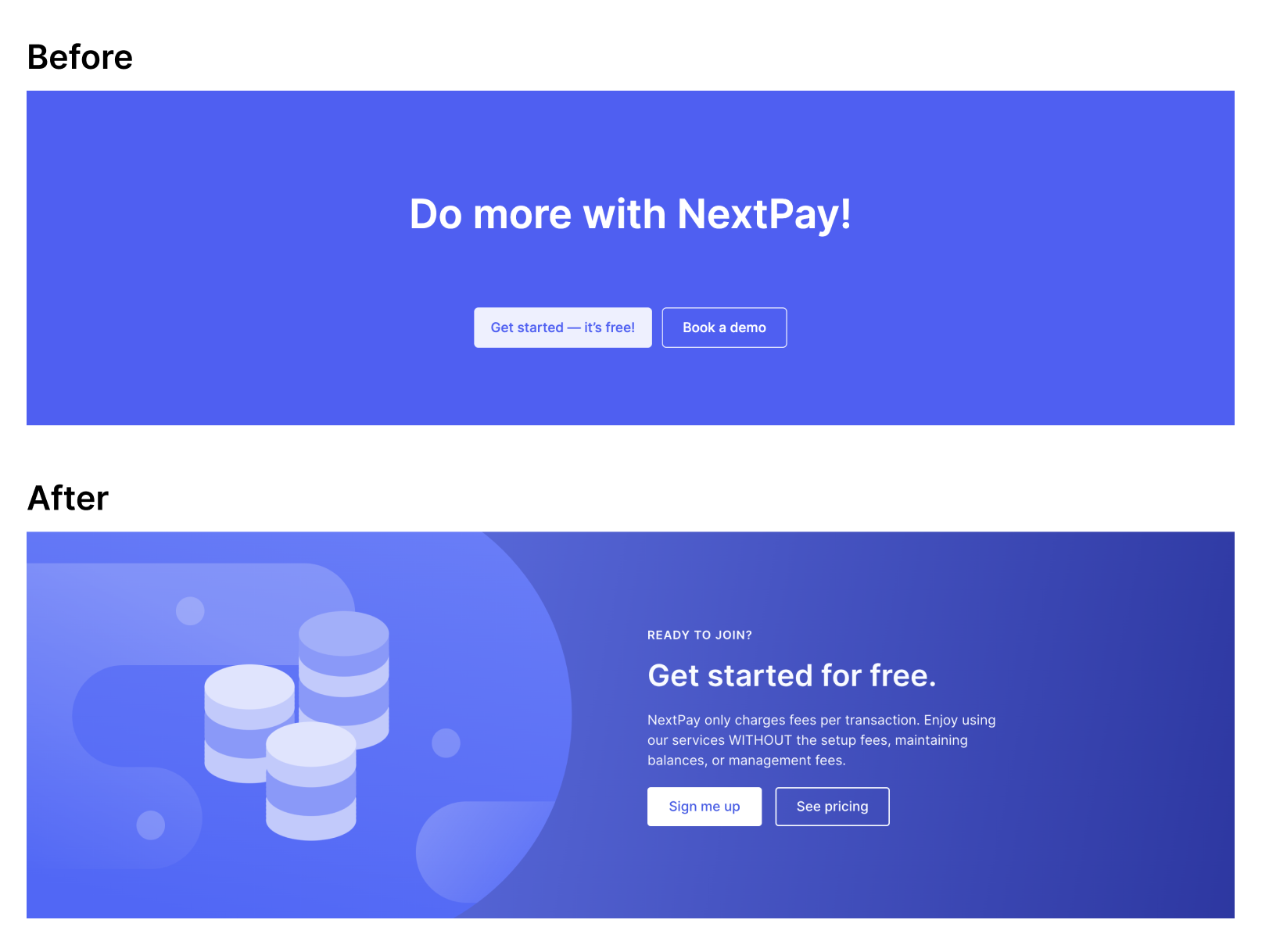
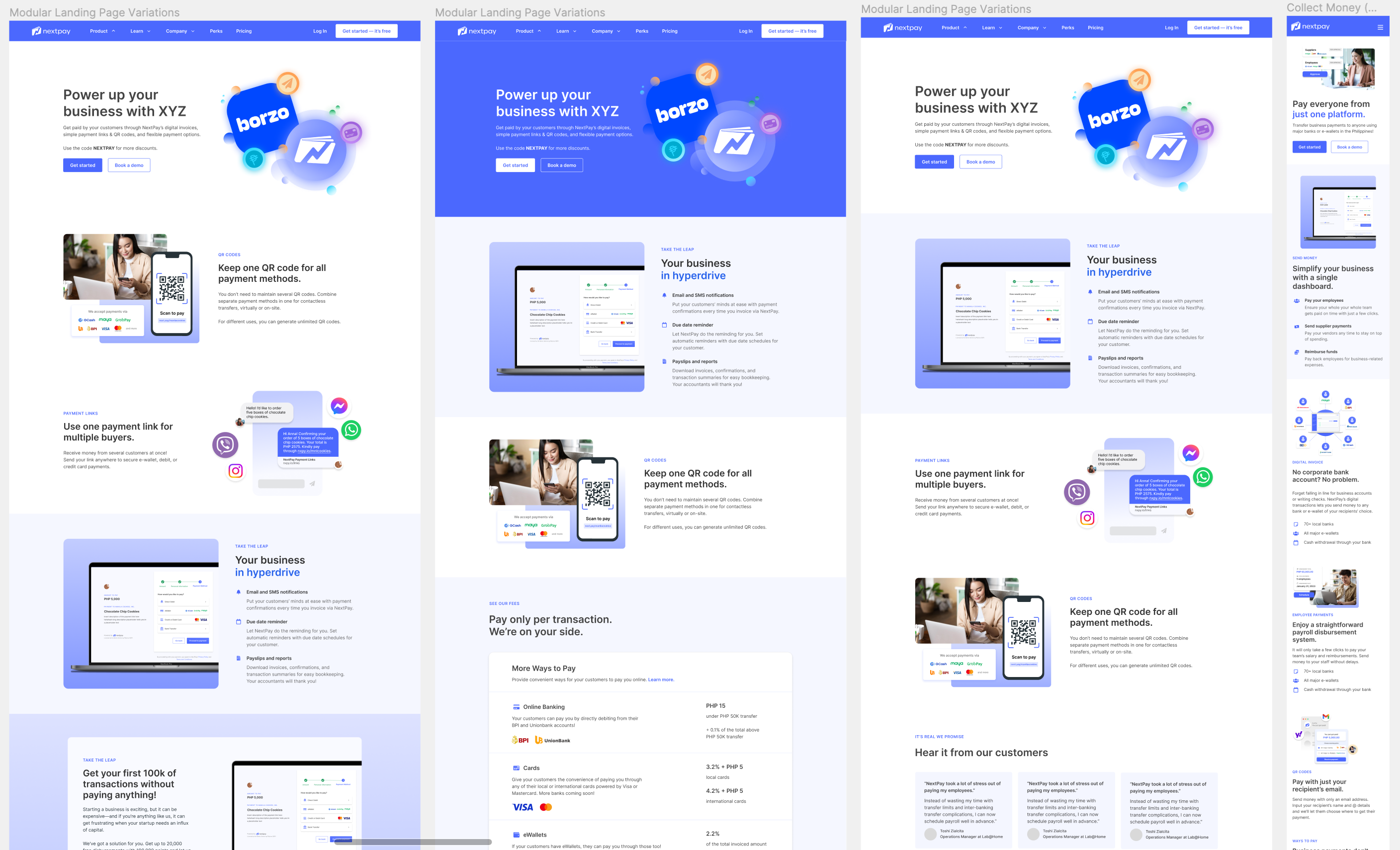
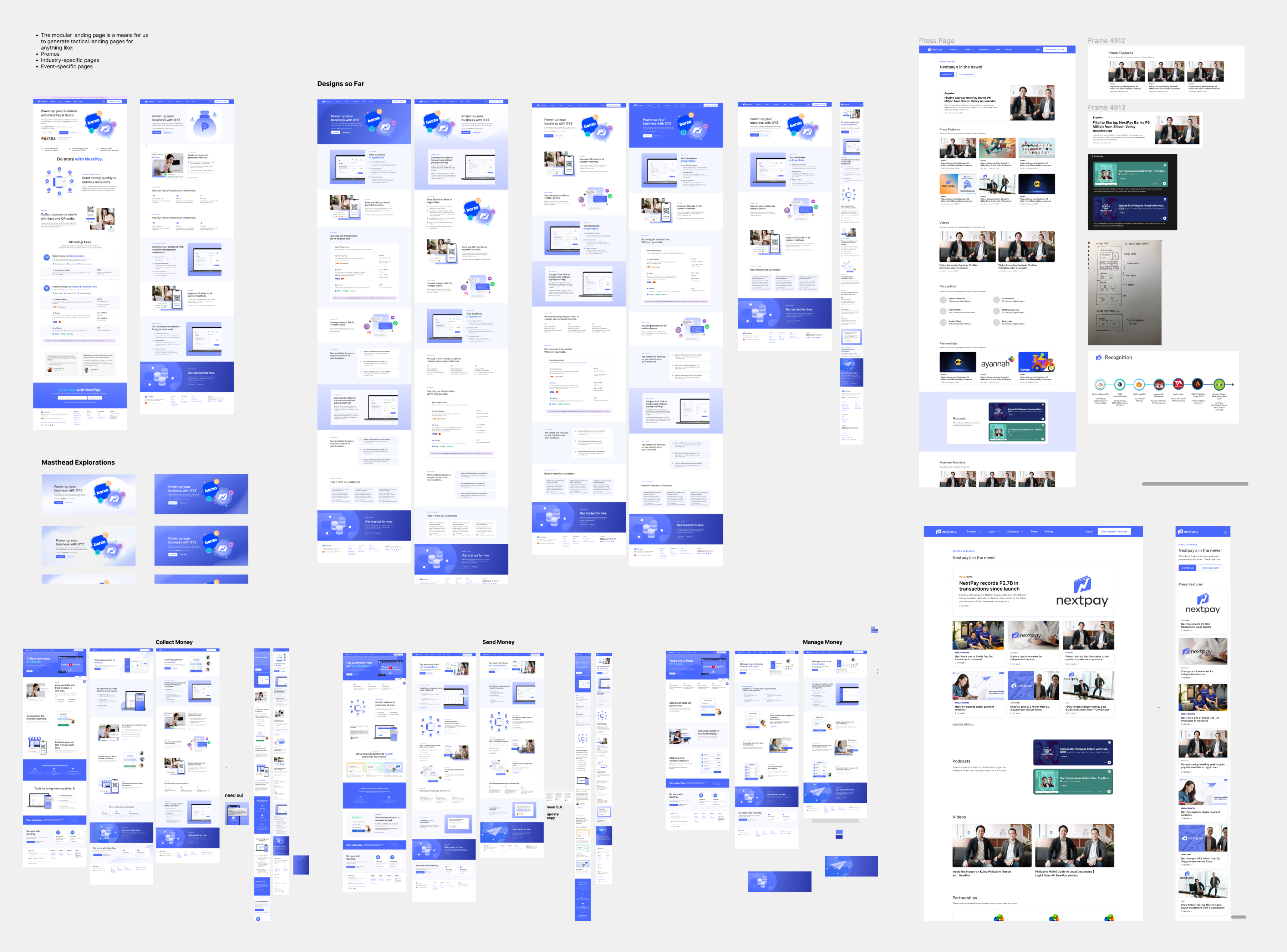
We worked in two sprints: first for the product pages, and second for
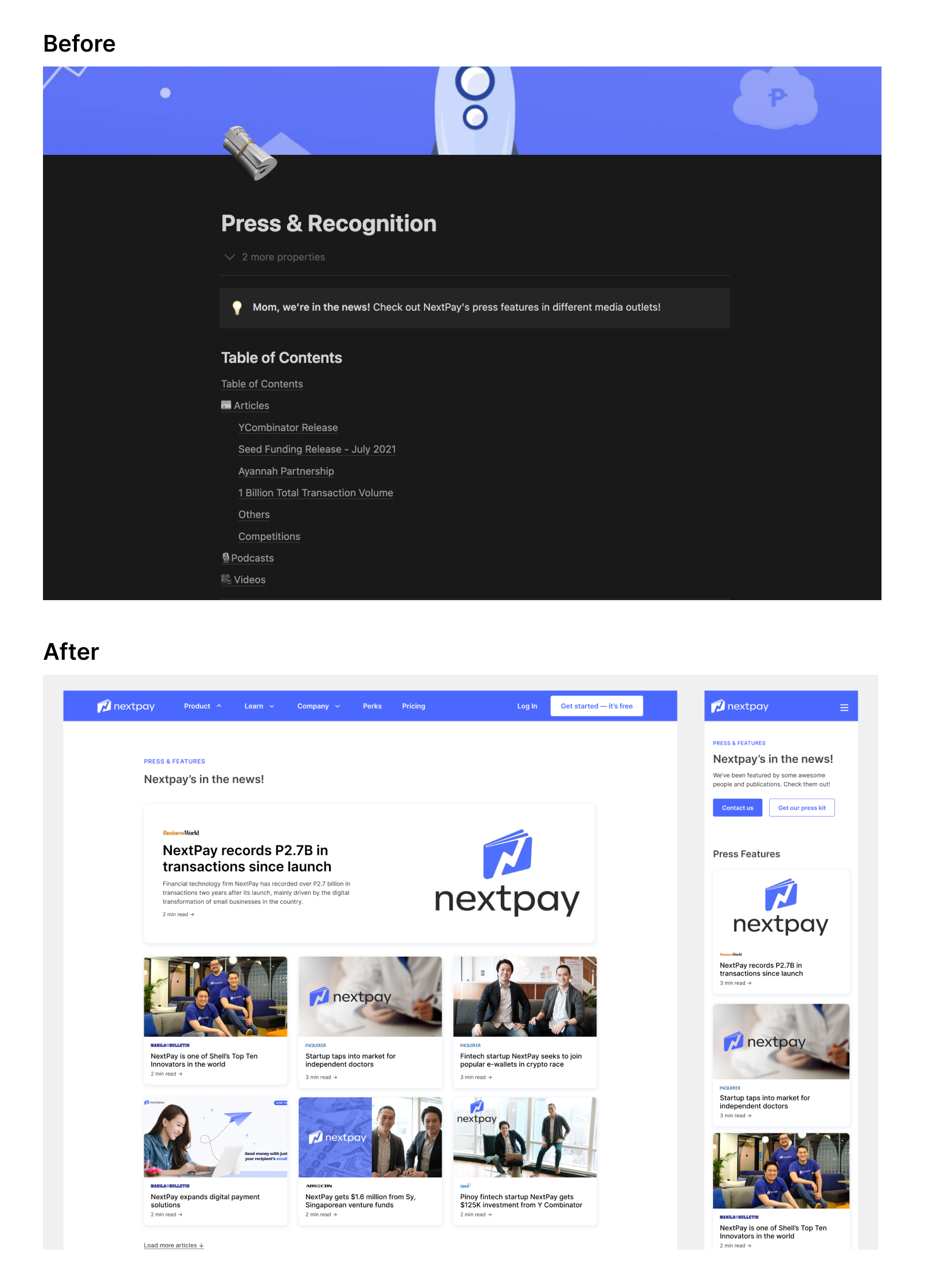
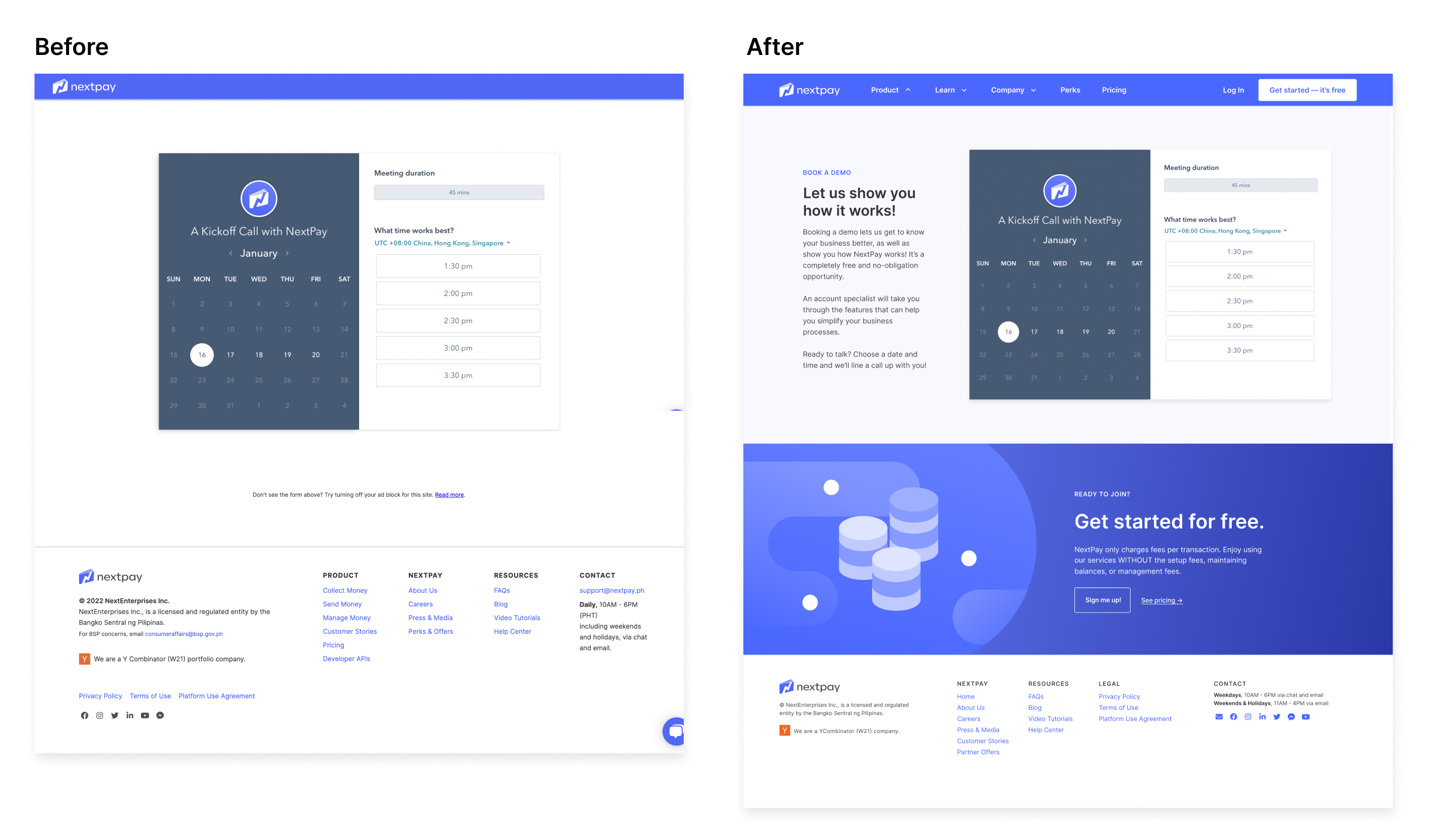
the book a demo, modular landing page, and press page. Each time,
after two weeks of design, I would start developing on Webflow.
There were a fair share of challenges here: responsiveness,
micro-interactions for hovers and pressed actions, linking pages
together, the content management system (CMS) for press page content,
loading content without pagination, font anti-aliasing, HTML embeds
for videos, podcasts, and the book-a-demo scheduler, and more.
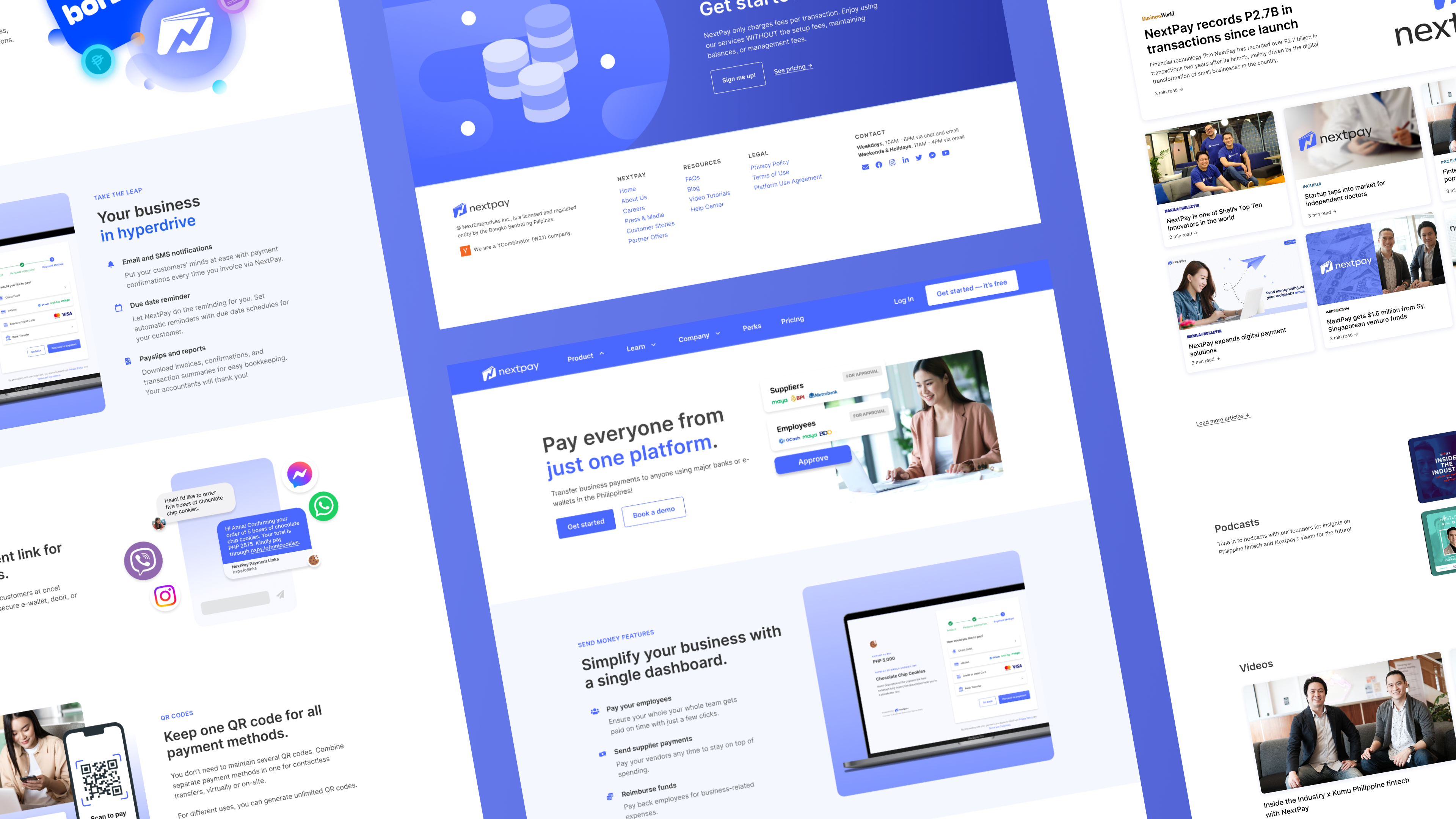
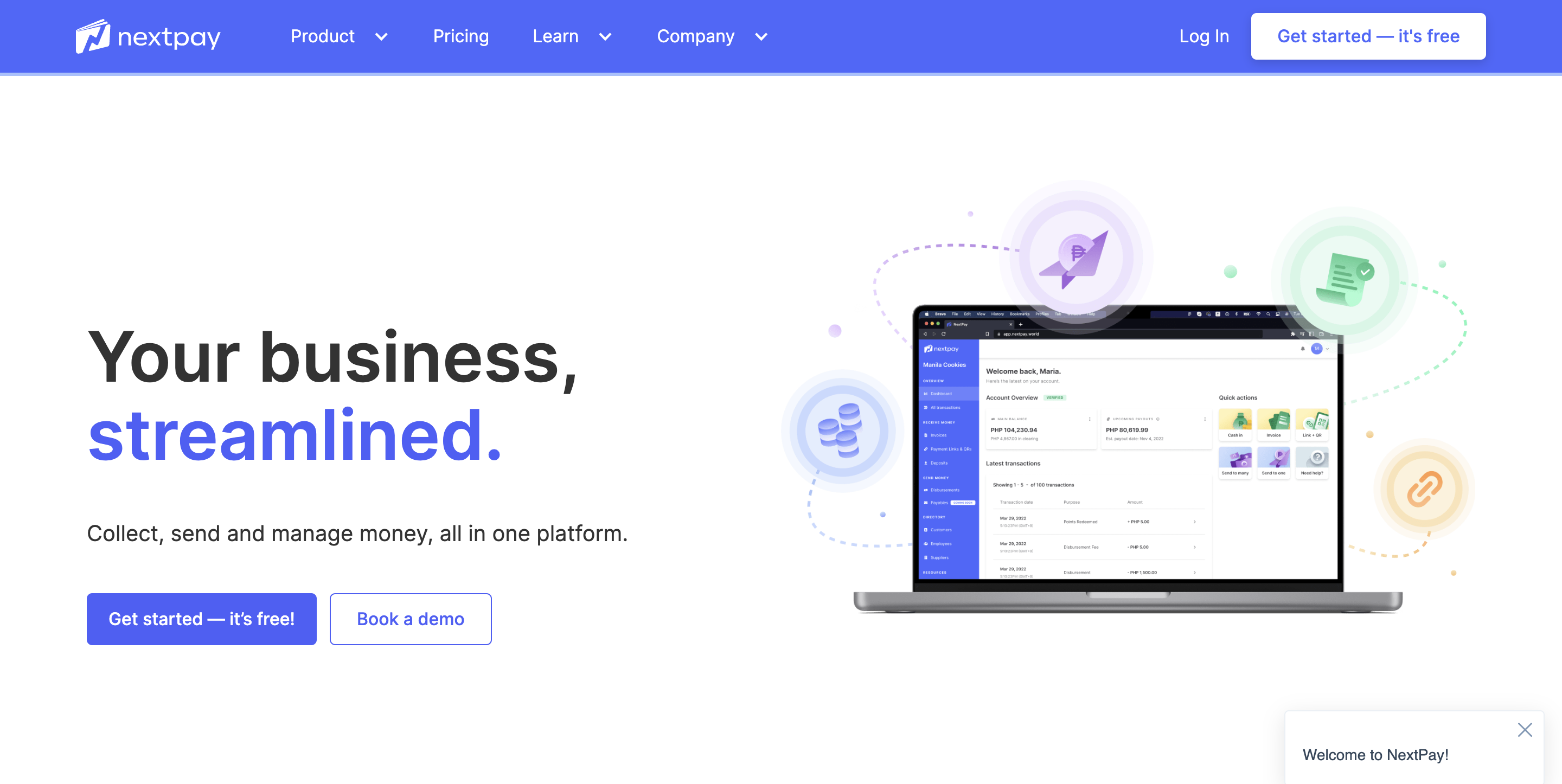
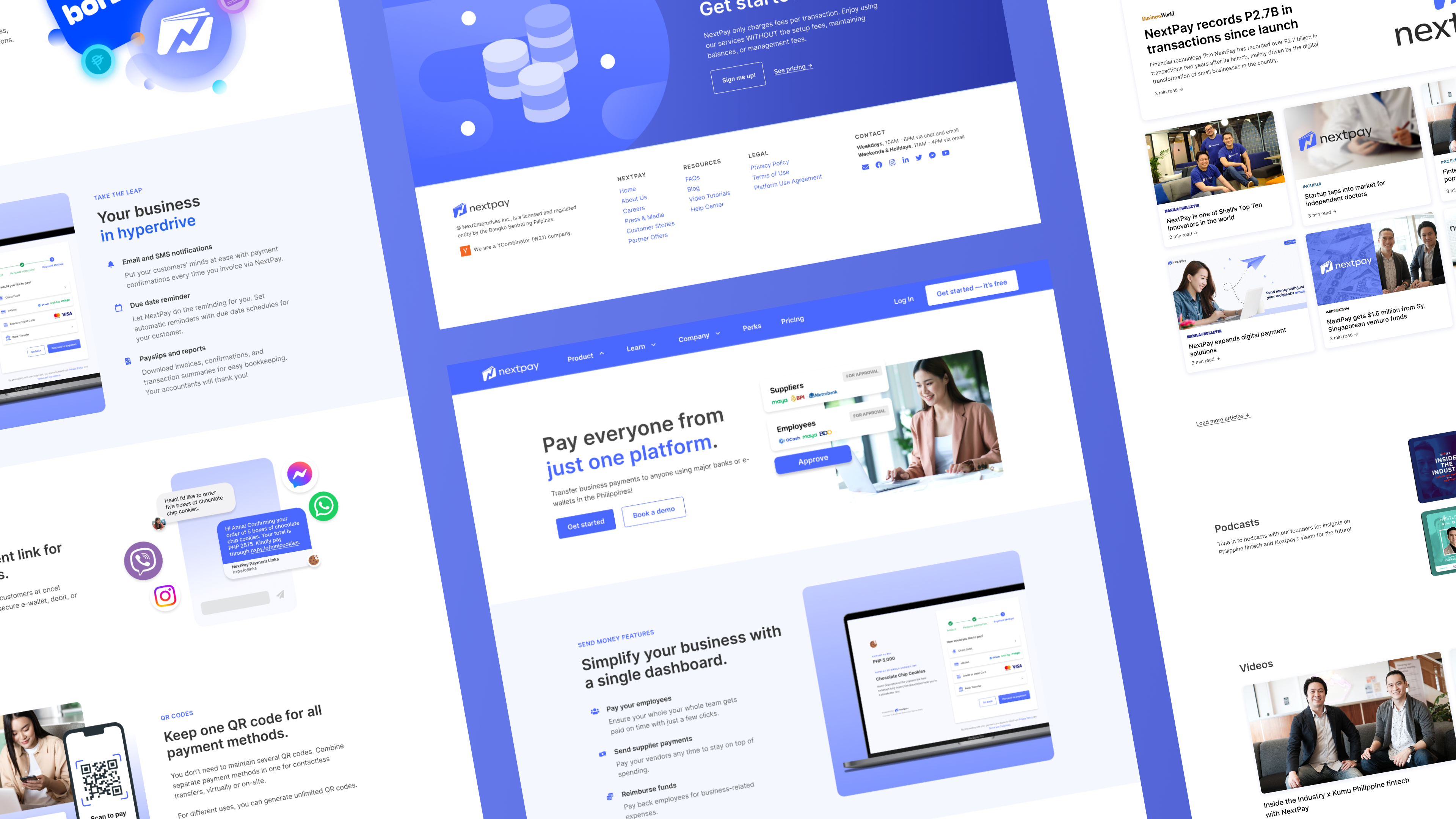
Thankfully, it paid off. It was thrilling to finally see the pages
below go live, and clicks on demo booking, press page, and products
started rolling in!